웹 소켓(WebSocket)
.1. 웹 소켓의 정의 :
=> 두 프로그램 간의 메시지 교환을 위한 통신 방법 중 하나이다.
- 현재 인터넷 환경(HTML5)에서 많이 사용된다.
- 웹 소켓을 지원하는 브라우저의 경우 웹 소켓 프로토콜을 지원 (ws)
- W3C와 IETF에 의해 자리잡은 표준 프로토콜 중 하나
2. 웹 소켓의 특징
- 양방향 통신(Full-Duplex)
- 데이터 송수신을 동시에 처리할 수 있는 통신 방법
- 클라이언트와 서버가 서로에게 원할 떼 데이터를 주고 받을 수 있다.
- 통상적인 http 통신은 client가 요청을 보내는 경우에만 Server가 응답을 하는 단방향 통신
- 실시간 네트워킹(Real Time-Networking)
- 웹 환경에서 연속된 데이터를 빠르게 노출
- ex)채팅, 주식, 비디오 데이터
3. 웹 소켓 이전의 비슷한 기술
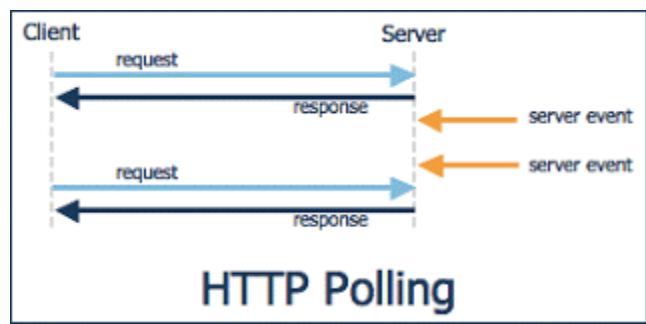
1) Polling
- 서버로 일정 주기 요청 송신

- real-time 통신에서는 언제 통신이 발생할지 예측이 불가능
- 불필요한 request와 connection을 생성
- real-time 통신이라 부르기 애매할 정도의 실시간성
2) Long Polling
- Polling의 단점을 최소화 하기 위해 서버에서 조금 더 대기해서 이벤트를 받는다.

- 서버에 요청을 보내고 이벤트가 생겨 응답을 받을 때까지 연결이 종료되지 않는다.
- 많은 양의 메시지가 쏟아지면 polling과 같아진다.
3) Streaming
- 서버에 요청을 보내고 끊기지 않은 연결상태에서 끊임없이 데이터 수신

- 클라이언트에서 서버로의 데이터 송신이 어렵다.
==> 결과적으로 이 모든 방법들이 HTTP를 통해 통신하기 때문에 Request, Response 둘다 Header가 불필요하게 크다.
4. 웹 소켓 동작 방법
- 웹 소켓도 핸드쉐이킹이 필요하고, Socket 프로토콜이 아닌 HTTP or HTTPS 프로토콜을 통해 이루어진다.

- 웹 소켓 요청
- HTTP 버전은 1.1이상
- 반드시 GET메서드를 사용해야 한다
- Upgrade 정보는 서버, 전송, 프로토콜 연결에서 다른 프로토콜로 업그레이드 또는 변경하기 위한 규칙이다.
- Sec-Websocket-Key는 클라이언트가 요청하는 여러 서브 프로토콜을 의미한다.
- 웹 소켓 응답
- 101 Switching Protocols가 Response로 오면 웹소켓이 연결된 것이다.
- Sec- Websocket- Key는 요청에서의 Key값을 계산한 값으로 신원 인증에 필요한 헤더이다.

이렇게 위와같이 핸드 쉐이크가 완료되면 프로토콜이 ws로 변경된다
또는 wss와 같이 데이터 보안을 위해 SSL을 적용한 프로토콜로 변경된다.
- Message : 여러 frame이 모여서 구성하는 하나의 논리적 메시지 단위 , 메시지는 여러 프레임이 모여 만든 하나의 큰 정보 덩어리. 예를 들어 친구에게 편지를 보낸다고 하면 편지 자체가 이 메시지에 해당한다.
- Frame : communication에서 가장 작은 단위의 데이터, 작은 헤더 + payload로 구성
편지를 이루는 각각의 단어나 문장이 프레임. 헤더는 프레임의 정보를 담고 있고 payload는 실제 전달하려는 데이터를 포함.
- 웹 소켓 통신에 사용되는 데이터 : UTF8 인코딩. 인코딩이란 사람이 이해할 수 있는 언어를 컴퓨터가 이해할 수 있는 언어로 변환하는 과정을 말한다.
- 0x00 - 보내고 싶은 데이터 - 0xff의 구성으로 데이터가 오간다.
+ 자세한 frame의 헤더 구조

- FIN : 이 프레임이 전체 메시지의 끝인지 나타내는 플래그
- OPCODE : 이 프레임이 전체 메시지에서 어떻게 사용될지를 나타냄
- LENGTH : 이 프레임이 포함된 데이터의 총 길이를 나타내는 단위
- RSV1,2,3 : 프로토콜별로 사용할 수도, 안 할 수도 있다.

전체적으로 위와 같은 모습이 나온다.
5. 웹 소켓 프로토콜 특징
- 최초 접속시에만 HTTP 프로토콜 위에서 handshaking을 하기 때문에 HTTP Header를 사용한다.
- 웹소켓을 위한 별도의 포트는 없고, 기존 포트를 사용한다.
- 프레임으로 구성된 메시지라는 논리적 단위로 송수신한다.
- 메시지에 포함될 수 있는 교환 가능한 메시지는 텍스트와 바이너리 뿐이다.
6. 웹 소켓 한계
1) HTML5 이후에 나온 기술
- 웹 소켓은 HTML5 이후에 나왔다. 그러면 HTML5 이전의 기술로 구현된 서비스에서는 Socket.io, SockJS와 같이 HTML5 이전의 기술로 구현된 서비스에서 웹 소켓처럼 사용할 수 있도록 도와주는 기술이다.
- 그래서 javascript를 이용해 브라우저 종류에 상관없이 실시간 웹을 구현할 수 있고 WebSocket, FlashSocket, AJAX Long Polling, AJAX Multi part Streaming, IFrame, JSON Polling을 하나의 API로 추상화
- 즉, 브라우저와 웹 서버의 종류와 버전을 파악하여 가장 적합한 기술을 선택하여 사용하는 방식이다.
- 웹소켓은 문자열들을 주고 받을 수 있게 해줄 뿐 그 이상의 일을 하지 않는다.
- 주고 받은 문자열의 해독은 온전히 애플리케이션에 맡긴다.
- HTTP는 형식을 정해두어서 모두가 약속을 따르기만 하면 해석할 수 있지만, WebSocket은 형식이 정해져 있지 않아 어플리케이션에서 쉽게 해석하기 힘들다.
- 그래서 웹소켓방식은 sub-protocols를 사용해 주고 받는 메시지의 형태를 약속하는 경우가 많다.
- 서브프로토콜로 자주 쓰이는게 STOMP이다.
- STOMP(Simple Text Oriented Message Protocol)은 채팅 통신을 하기 위한 형식을 정의한다. HTTP와 유사하게 정의
STOMP 프로토콜은 WebSocket 위에서 동작하는 프로토콜로써 클라이언트와 서버가 전송할 메세지의 유형, 형식, 내용들을 정의하는 매커니즘
[WEB] 🌐 웹 소켓 (Socket) 정리 (역사부터 차근차근)
웹 개발을 처음 배우기 시작했다면 서버와 클라이언트의 통신은 모두 HTTP 프로토콜만 이용해서 이루어진다고 생각할 수 있습니다. 하지만 웹 개발을 하면서 채팅, 게임, 주식 차트 등의 실시
inpa.tistory.com
'Network' 카테고리의 다른 글
| OSI 7계층 (0) | 2024.02.21 |
|---|---|
| 스위치(Switch) (0) | 2024.02.15 |
| DNS(Domain Name System) (0) | 2024.02.07 |
| HTTP(S), 소켓 (0) | 2024.02.03 |
| TCP/IP (0) | 2024.02.02 |